Custom forms for your Real Geeks site
Capture all kinds of information right into your Real Geeks website — No external software needed
We have an exciting new set of custom forms for your Real Geeks site, ready to install within 2 minutes. These forms not only capture user information efficiently but also automatically integrate the data into your CRM. Enhance your user experience and streamline your lead management with our seamless form integration.
…and yes, it’s free.
Get More Real Geeks Lead Engagement
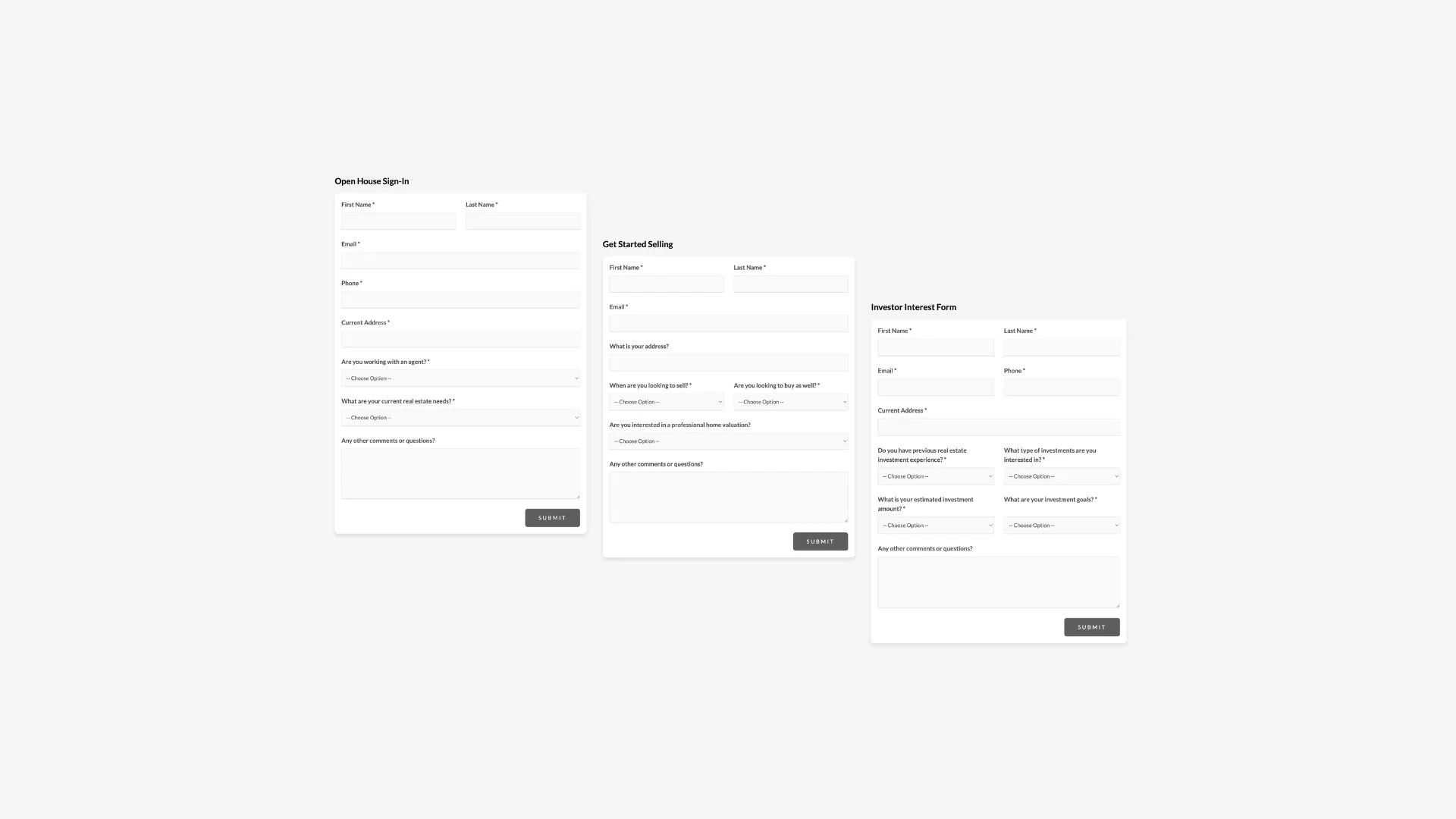
Introducing our brand-new Custom Form Feature, a powerful tool designed to keep traffic engaged on your Real Geeks site. These forms are fully compatible with any Real Geeks site, including popular templates like Anna, Anna Modern, Miranda, and Miranda Thin.
Engage Your Users with Specialized Forms
We offer specialized forms for Buyers, Sellers, Open House attendees, and Investors, each tailored to capture specific information and enhance user experience.
Buyer Form
Intuitive Fields and Dropdowns: Buyers can easily provide their details, preferences, and requirements using intuitive fields and dropdowns, ensuring a seamless experience.
Real-Time Data Capture: User information is captured in real-time and integrated into your CRM, allowing for immediate follow-up and engagement.
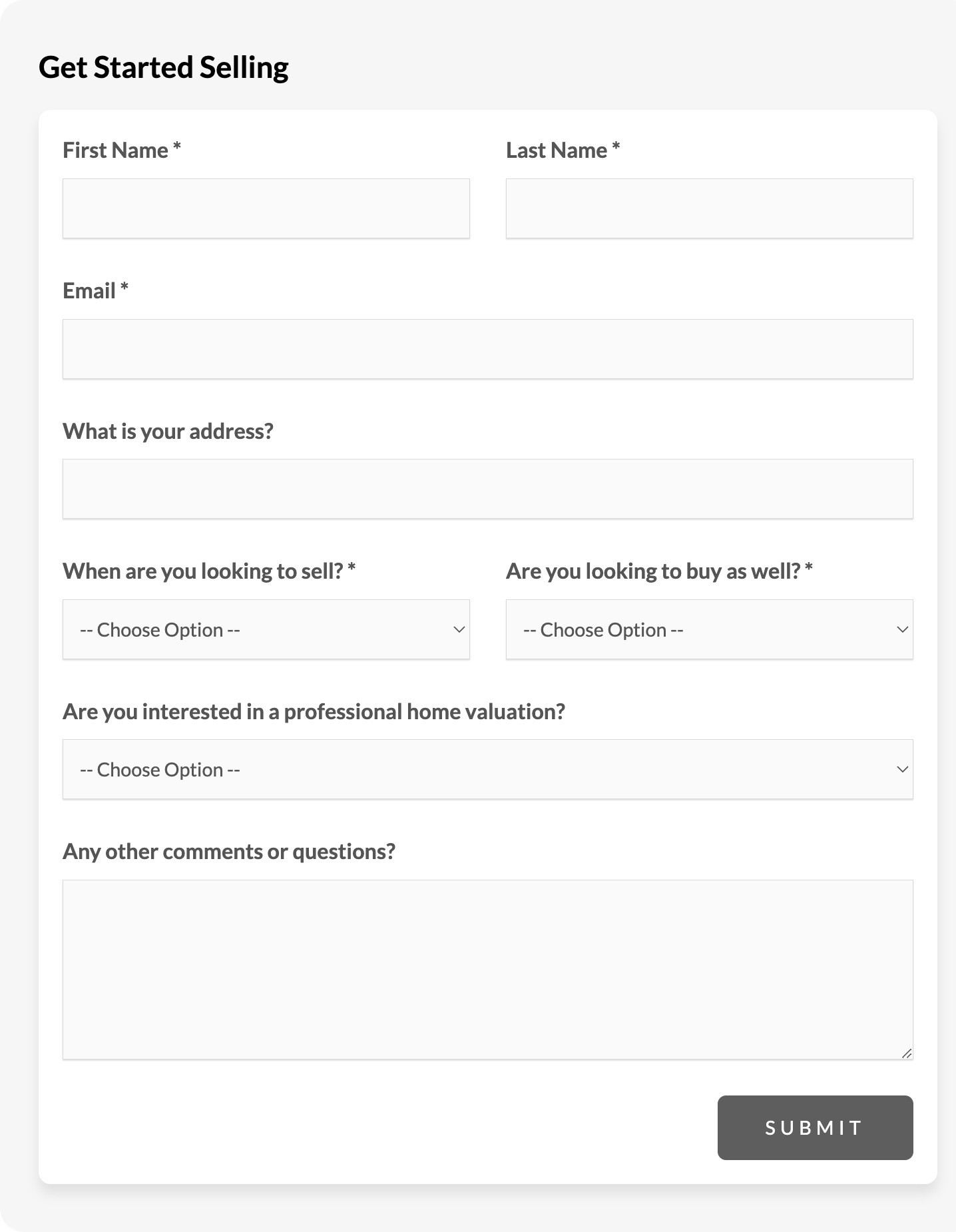
Seller Form
Comprehensive Information Capture: Sellers can easily input their property details, selling timeline, and other pertinent information.
CRM Integration: Seller data is captured and integrated into your CRM for streamlined lead management and follow-up.
Open House Form
Efficient Visitor Registration: Capture attendee information quickly and efficiently, ensuring a smooth sign-in process.
Instant Data Integration: Attendee information is immediately captured and integrated into your CRM for easy follow-up.
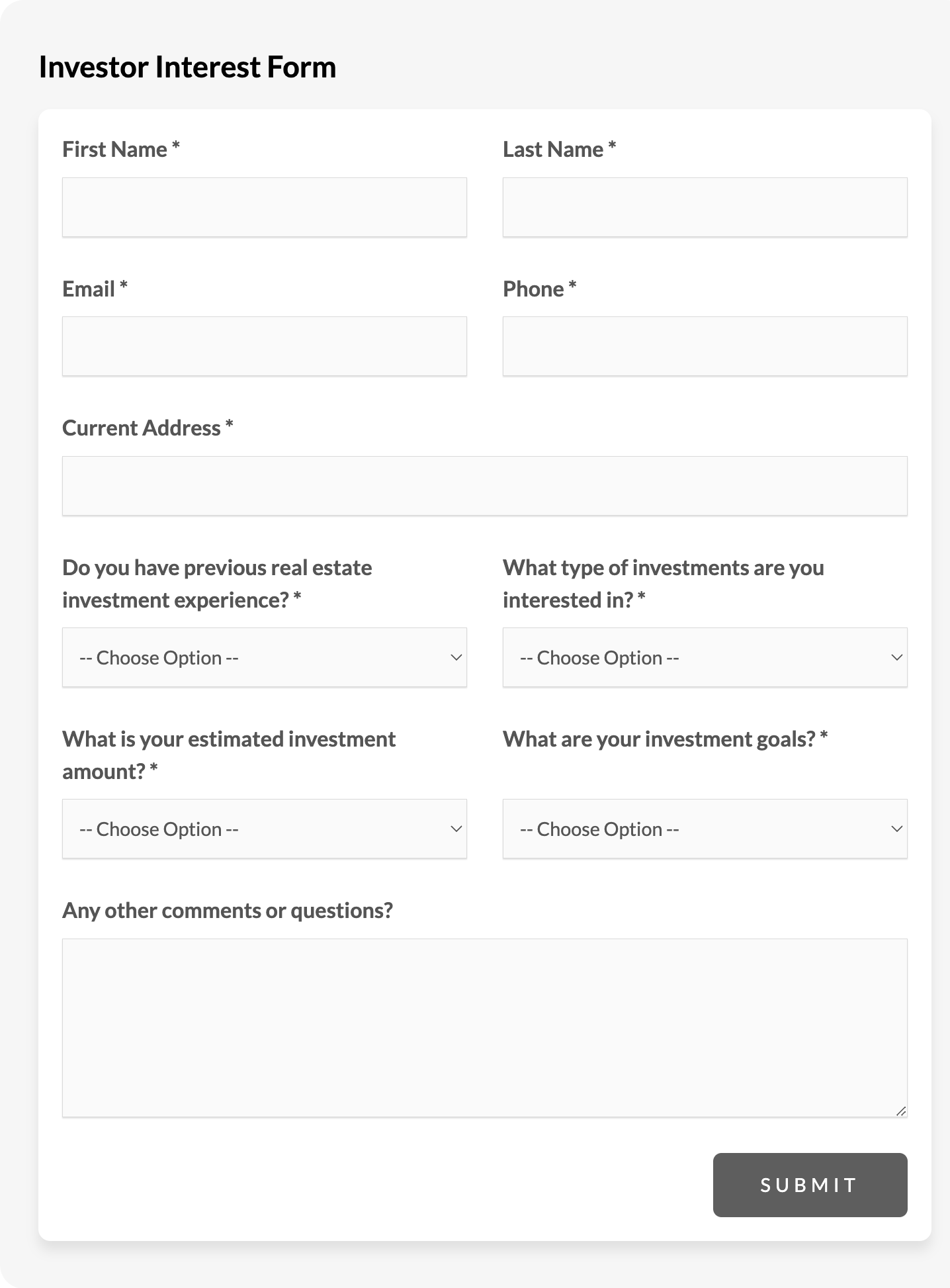
Investor Form
Detailed Information Capture: Investors can provide detailed information about their investment experience, preferences, and goals.
CRM Integration: Investor data is captured in real-time and integrated into your CRM for targeted follow-up.
Key Features
Compatibility: Works with all Real Geeks site templates.
Easy Installation: Simple setup process detailed in the Vanity Geeks blog.
No External Software Needed: Two lines of code, fully integrated into the site.
Mobile Friendly: Works perfectly on all screen sizes and devices.
Enhanced User Engagement: The interactive design keeps users engaged, providing them with a more personalized and informative experience.
This smart design ensures a better user experience, making your site more engaging and informative for all potential leads. Check out the demo and install your forms today!
Installation Instructions
Installing the this widget is surprisingly easy. You need to copy two pieces of code to your Real Geeks site, with no coding on your end needed.
Footer Code
In your site's footer, access the source code and add the following line. Only add this to your footer source code. Make sure to not override any other code you may have on the site. If you already have this script installed, please ignore this step. This form will not work without this installed.
<script src="https://u.realgeeks.media/vanitygeeks/assets/widgets/vanitygeeks-widgets.js"></script>
Paste one of the following forms where you want them to appear
Place the code below where you want the widget to appear. It can only appear once on one page, so choose the placement wisely! Make sure to change the interest rate with is the “value” field in the code below to what’s applicable.
Buyer Form
<div class="vg-form-wrapper">
<h2>Buy a home with us</h2>
<div class="vg-custom-form">
<span id="lead-type" style="display: none;">Buyer</span>
<div class="row">
<div><label class="required" for="fname">First Name *</label> <input name="fname" type="text"></div>
<div><label class="required" for="lname">Last Name *</label> <input name="lname" type="text"></div>
</div>
<div class="row">
<div><label class="required" for="email">Email *</label> <input name="email" type="text"></div>
</div>
<div class="row">
<div><label for="how-soon">When are you looking to buy? *</label><select class="required" name="how-soon">
<option disabled="disabled" selected="selected" value="">-- Choose Option --</option>
<option value="Not Sure">Not Sure</option>
<option value="Within the next 3 months">Within the next 3 months</option>
<option value="Within the next 6 months">Within the next 6 months</option>
<option value="Now">Now</option>
</select></div>
<div><label for="price-range">What is your price range? *</label><select class="required"
name="price-range">
<option disabled="disabled" selected="selected" value="">-- Choose Option --</option>
<option value="Under $200,000">Under $200,000</option>
<option value="$200,000-$400,000">$200,000-$400,000</option>
<option value="$400,000-$600,000">$400,000-$600,000</option>
<option value="$600,000-$800,000">$600,000-$800,000</option>
<option value="$800,000-$1,000,000">$800,000-$1,000,000</option>
<option value="$1,000,000-$1,500,000">$1,000,000-$1,500,000</option>
<option value="$1,500,000-$2,500,000">$1,500,000-$2,500,000</option>
<option value="$2,500,000 and higher">$2,500,000 and higher</option>
</select></div>
</div>
<div class="row">
<div><label for="pre-approved">Have you been pre-approved? *</label><select class="required"
name="pre-approved">
<option disabled="disabled" selected="selected" value="">-- Choose Option --</option>
<option value="Yes">Yes</option>
<option value="I need to be pre-approved">I need to be pre-approved</option>
<option value="I am paying cash">I am paying cash</option>
<option value="Other">Other</option>
</select></div>
<div><label for="agent">Are you working with an agent? *</label><select class="required" name="agent">
<option disabled="disabled" selected="selected" value="">-- Choose Option --</option>
<option value="No">No</option>
<option value="Yes">Yes</option>
</select></div>
</div>
<div class="row">
<div><label for="areas">List all the areas you are looking in *</label> <textarea class="required"
name="areas"></textarea></div>
</div>
<div class="row">
<div><label for="comments">Any other comments or questions?</label> <textarea name="comments"></textarea>
</div>
</div>
<span class="form-error" style="display: none;">Please make sure all fields are complete before
submitting</span>
<div class="row">
<div><button id="vg-form-data-submit">Submit</button></div>
</div>
<input id="vg-form-data" name="form-data" type="hidden" value="--">
</div>
</div>
Open House Login
<div class="vg-form-wrapper">
<h2>Open House Sign-In</h2>
<div class="vg-custom-form">
<span id="lead-type" style="display: none;">Open House</span>
<div class="row">
<div><label class="required" for="fname">First Name *</label> <input name="fname" type="text"></div>
<div><label class="required" for="lname">Last Name *</label> <input name="lname" type="text"></div>
</div>
<div class="row">
<div><label class="required" for="email">Email *</label> <input name="email" type="text"></div>
</div>
<div class="row">
<div><label class="required" for="phone">Phone *</label> <input name="phone" type="text"></div>
</div>
<div class="row">
<div><label class="required" for="working-realtor">Are you working with an agent? *</label>
<select class="required" name="working-realtor">
<option disabled="disabled" selected="selected" value="">-- Choose Option --</option>
<option value="Yes">Yes</option>
<option value="No">No</option>
</select>
</div>
</div>
<div class="row">
<div><label class="required" for="real-estate-needs">What are your current real estate needs? *</label>
<select class="required" name="real-estate-needs">
<option disabled="disabled" selected="selected" value="">-- Choose Option --</option>
<option value="Just Looking">Just Looking</option>
<option value="Buying within a year">Buying within a year</option>
<option value="Need to buy now">Need to buy now</option>
<option value="Wanting to sell">Wanting to sell</option>
<option value="Need to sell and buy">Need to sell and buy</option>
</select>
</div>
</div>
<div class="row">
<div><label for="comments">Any other comments or questions?</label> <textarea name="comments"></textarea></div>
</div>
<span class="form-error" style="display: none;">Please make sure all fields are complete before submitting</span>
<div class="row">
<div><button id="vg-form-data-submit">Submit</button></div>
</div>
<input id="vg-form-data" name="form-data" type="hidden" value="">
</div>
</div>
Seller Form
<div class="vg-form-wrapper">
<h2>Get Started Selling</h2>
<div class="vg-custom-form">
<span id="lead-type" style="display: none;">Seller</span>
<div class="row">
<div><label class="required" for="fname">First Name *</label> <input name="fname" type="text"></div>
<div><label class="required" for="lname">Last Name *</label> <input name="lname" type="text"></div>
</div>
<div class="row">
<div><label class="required" for="email">Email *</label> <input name="email" type="text"></div>
</div>
<div class="row">
<div><label for="address">What is your address?</label> <input class="required" name="address" type="text">
</div>
</div>
<div class="row">
<div><label for="how-soon">When are you looking to sell? *</label>
<select class="required" name="how-soon">
<option disabled="disabled" selected="selected" value="">-- Choose Option --</option>
<option value="Not Sure">Not Sure</option>
<option value="Within the next 3 months">Within the next 3 months</option>
<option value="Within the next 6 months">Within the next 6 months</option>
<option value="Now">Now</option>
</select>
</div>
<div><label for="looking-buy">Are you looking to buy as well? *</label>
<select class="required" name="looking-buy">
<option disabled="disabled" selected="selected" value="">-- Choose Option --</option>
<option value="Yes">Yes</option>
<option value="No">No</option>
</select>
</div>
</div>
<div class="row">
<div><label for="vacant">Are you interested in a professional home valuation?</label>
<select class="required" name="vacant">
<option disabled="disabled" selected="selected" value="">-- Choose Option --</option>
<option value="Yes">Yes</option>
<option value="No">No</option>
</select>
</div>
</div>
<div class="row">
<div><label for="comments">Any other comments or questions?</label> <textarea name="comments"></textarea>
</div>
</div>
<span class="form-error" style="display: none;">Please make sure all fields are complete before
submitting</span>
<div class="row">
<div><button id="vg-form-data-submit">Submit</button></div>
</div>
<input id="vg-form-data" name="form-data" type="hidden" value="">
</div>
</div>
Investor Interest Form
<div class="vg-form-wrapper">
<h2>Investor Interest Form</h2>
<div class="vg-custom-form">
<span id="lead-type" style="display: none;">Investor</span>
<div class="row">
<div><label class="required" for="fname">First Name *</label> <input name="fname" type="text"></div>
<div><label class="required" for="lname">Last Name *</label> <input name="lname" type="text"></div>
</div>
<div class="row">
<div class="row-inner"><label class="required" for="email">Email *</label> <input name="email" type="text"></div>
<div class="row-inner"><label class="required" for="phone">Phone *</label> <input name="phone" type="text"></div>
</div>
<div class="row">
<div><label class="required" for="current-address">Current Address *</label> <input name="current-address" type="text"></div>
</div>
<div class="row">
<div>
<label class="required" for="investment-experience">Do you have previous real estate investment experience? *</label>
<select class="required" name="investment-experience">
<option disabled="disabled" selected="selected" value="">-- Choose Option --</option>
<option value="Yes">Yes</option>
<option value="No">No</option>
</select>
</div>
<div>
<label class="required" for="investment-type">What type of investments are you interested in? *</label>
<select class="required" name="investment-type">
<option disabled="disabled" selected="selected" value="">-- Choose Option --</option>
<option value="Residential">Residential</option>
<option value="Commercial">Commercial</option>
<option value="Mixed-use">Mixed-use</option>
<option value="Land">Land</option>
<option value="Other">Other</option>
</select>
</div>
</div>
<div class="row">
<div>
<label class="required" for="investment-amount">What is your estimated investment amount? *</label>
<select class="required" name="investment-amount">
<option disabled="disabled" selected="selected" value="">-- Choose Option --</option>
<option value="Under $100,000">Under $100,000</option>
<option value="$100,000 - $500,000">$100,000 - $500,000</option>
<option value="$500,000 - $1,000,000">$500,000 - $1,000,000</option>
<option value="Over $1,000,000">Over $1,000,000</option>
</select>
</div>
<div>
<label class="required" for="investment-goals">What are your investment goals? *</label>
<select class="required" name="investment-goals">
<option disabled="disabled" selected="selected" value="">-- Choose Option --</option>
<option value="Long-term rental income">Long-term rental income</option>
<option value="Short-term rental income">Short-term rental income</option>
<option value="Property flipping">Property flipping</option>
<option value="Appreciation">Appreciation</option>
<option value="Diversification">Diversification</option>
<option value="Other">Other</option>
</select>
</div>
</div>
<div class="row">
<div><label for="comments">Any other comments or questions?</label> <textarea name="comments"></textarea></div>
</div>
<span class="form-error" style="display: none;">Please make sure all fields are complete before submitting</span>
<div class="row">
<div><button id="vg-form-data-submit">Submit</button></div>
</div>
<input id="vg-form-data" name="form-data" type="hidden" value="">
</div>
</div>
Questions?
Please send us a message via our contact page and we will be more than happy to help!