Completely transform your Real Geeks blog design & user experience
A Real Geeks bloggers dream come true?
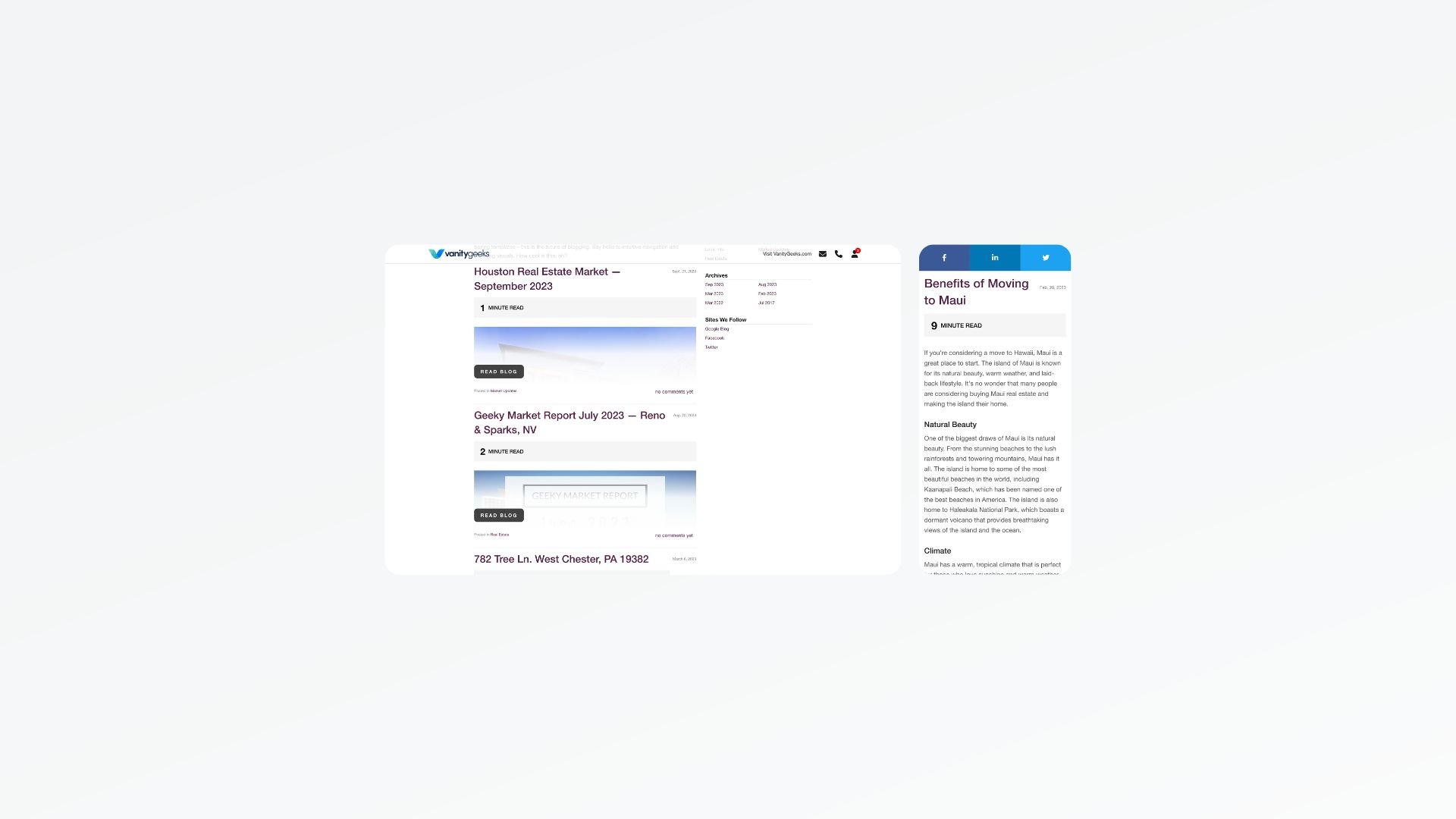
Do you blog a ton on your Real Geeks website? Introducing BlogBoost, a custom upgrade within GeekBoost™️ by Vanity Geeks that will add reading progress bars, estimated reading time on each blog, condensed blog home page with “read more” buttons, and floating social media icons on individual blog posts — a Real Geeks bloggers dream come true. This will enhance your readers’ user experience, help conversions, and position you to increase shared links to your Real Geeks site.
This plugin is mobile optimized and resizes elements depending on the users screen. It works extremely well on all screen sizes and ready for you to easily install below!
This upgrade is via our new product called GeekBoost™️, our free Real Geeks plugin that constantly is updated with cool features you can activate or deactivate in the future to your liking. We will post about this new plugin soon.
This only works for Miranda/Miranda Thin users.
This will work if you have re-designed your website through us. This is only optimized if you have a Real Geeks website built on Miranda/Miranda Thin OR have done re-design services through us directly before — so it might not look right if you use it in that case.
Instructions
Add the code below to your footer. By default the branding color is green, but you can change that at the top of the code. That’s it!
<!-------GeekBoost™️ by Vanity Geeks-------->
<script>
/// Your Brand Colors
var brandColor = '#2ec174';
// GeekBoost Features (More Features Coming Soon)///////////////////////
//To activate features set to true
//To deactivate features set to false
var blogBoost = true;
</script>
<!-- If you already have this line below installed, please only install the top -->
<script src="https://u.realgeeks.media/vanitygeeks/assets/GeekBoost_by_Vanity_Geeks.js"></script>If you ever have questions, please feel free to contact us.